
この記事では、Yahoo地図のマップをワードプレスブログに貼る方法を紹介します。
GoogleMap をブログに埋め込もうとしたら、うまくいきませんでした。
調べてみると、APIキーが必要とか。
ブログ超初心者のChikoには何だかハードルが高い 汗。
なので、他の方法を探してみました。
Yahoo地図のマップをブログに貼る方法
Yahoo地図( https://map.yahoo.co.jp/ )にアクセスします。

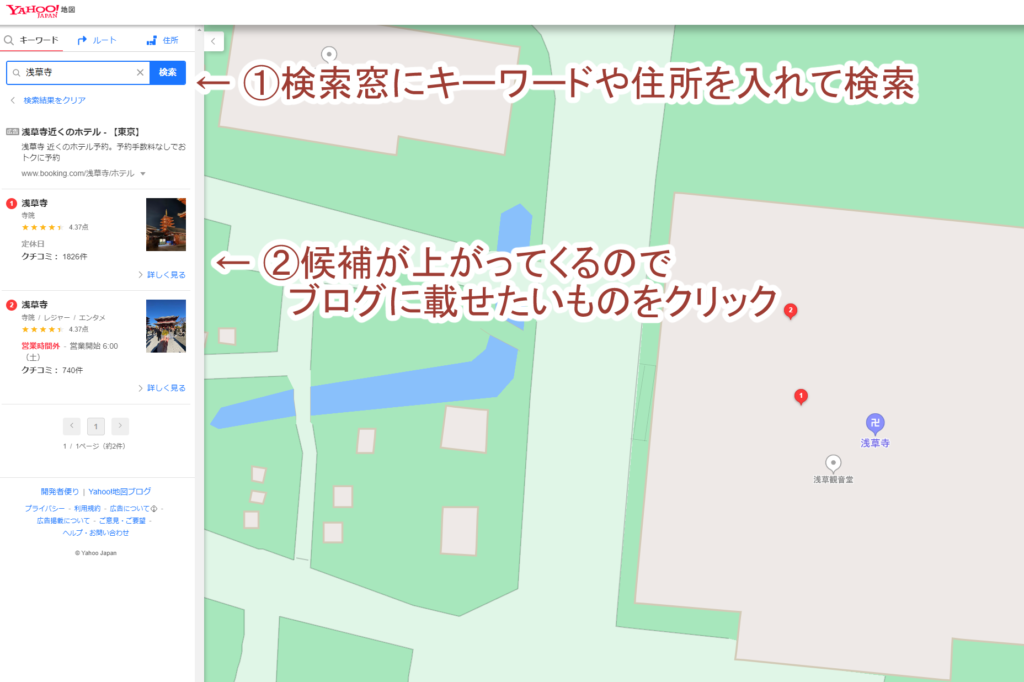
検索窓に、キーワードや住所をいれて「検索」をクリックします。
すると、候補地があがってくるので、ブログに載せたいものをクリックしてください。

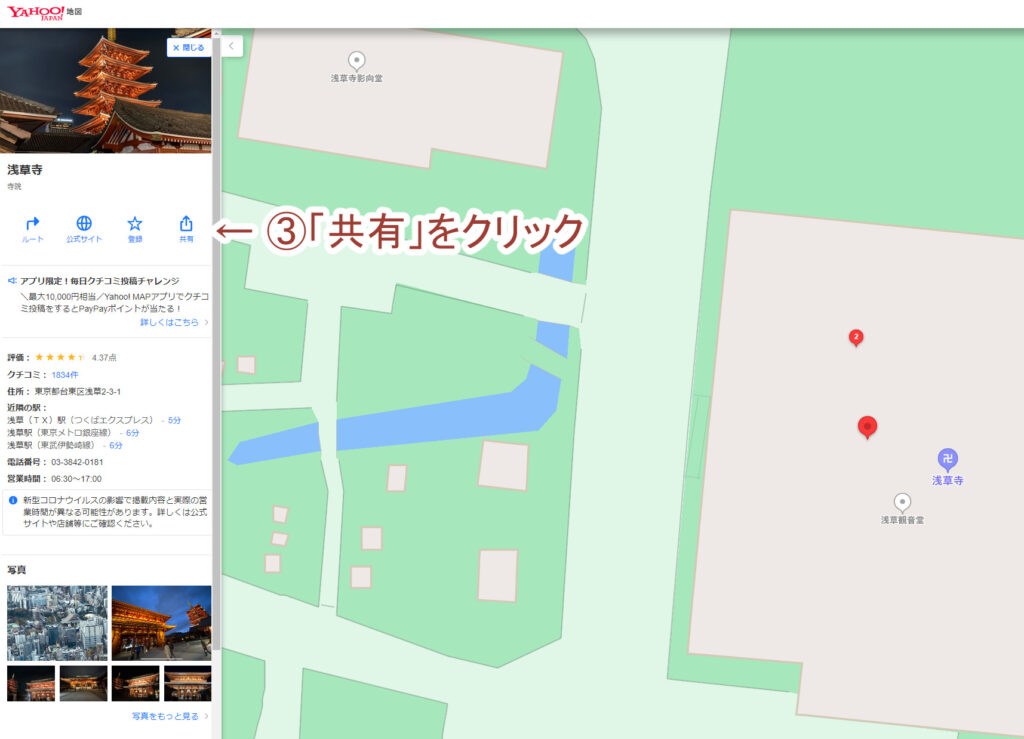
選択した施設の詳細が表示されますので、「共有」をクリックします。

共有する地図の大きさや縮尺を選びます。
希望の地図が選べたら、地図の上のタグをコピーします。
あとは、ワードプレスのコードエディター(テキスト)で、地図を表示させたい場所にタグを張り付ければOK。
ブログに地図を貼る方法 まとめ
いずれはGoogleのAPIキーというのも理解したいです。
でも、今回はひとまず、Yahoo地図のマップを貼る方法を備忘してみました。
私が説明できることなんて、だれでも知っていることかもしれないけど。
いつかどこかで、今の私みたいなブログ初心者さんのお役にたてたら幸いです。

